管理人はアフィリエイトサービスプロバイダーのA8.netが提供する無料ブログFanBrogを利用しています。
先日記事をアップした直後に404エラー(記事が見つからない)を起こしたため原因を探るべくデザイン編集のHTMLの編集画面を見ていたところ、突然設定がすべて初期化されてしまいました。汗汗・・・

その後FanBrogのブログも無事見れるようにはなりましたが、HTMLの編集ではもう一度カスタマイズしたコードを記載していかなければなりません。
そして、そのブログにはGoogle Serch ConsoleとBing - Webmaster Toolsの登録をしていたため、もう一度メタタグを<head>内に記載する必要がありました。
ところが、一番最初にそれぞれのサービスを利用するときにメタタグで登録する方法で選んで、所有権の確認して以降、メタタグなんて見てないような・・・・
再設定するときのメタタグのコードがどこ~~~~~ってことで
あらためてGoogle Serch ConsoleとBing - Webmaster Toolsにあるメタタグの記載場所を次回忘れないように書き記しておきます。
Google Serch Consoleのメタタグ確認場所
グーグルサーチコンソールでメタタグの確認をする場所は結構分かりにくい場所にありました。
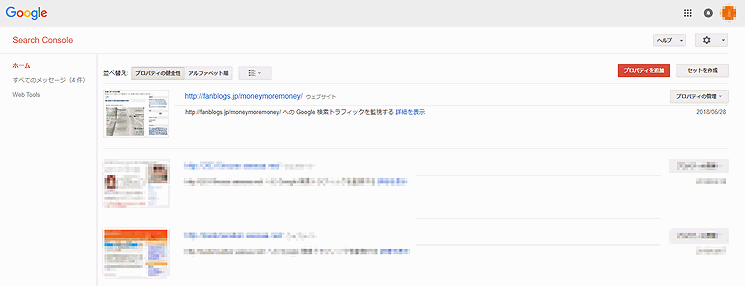
まず自分自身のGoogle Serch Consoleにログインします。

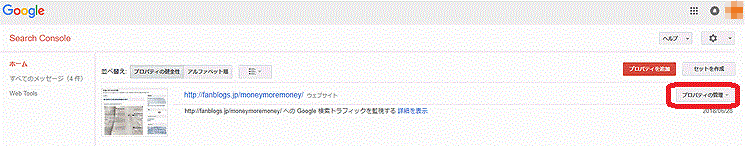
対象となるサイトの右側にある「プロパティの管理」をクリックします。

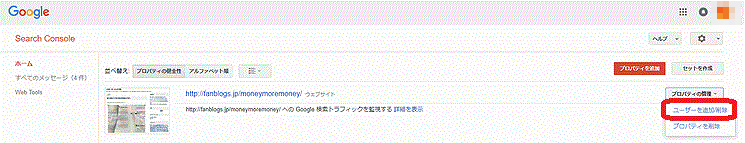
「ユーザーを追加/削除」と「プロパティを削除」のリンクが表示されるので「ユーザーを追加/削除」をクリックします。

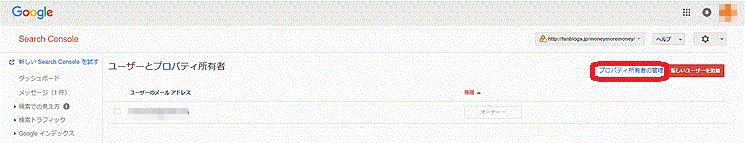
画面が切り替わり、ユーザーとプロパティ所有者が表示されます。右側にある「プロパティ所有者の管理」のリンクをクリックします。

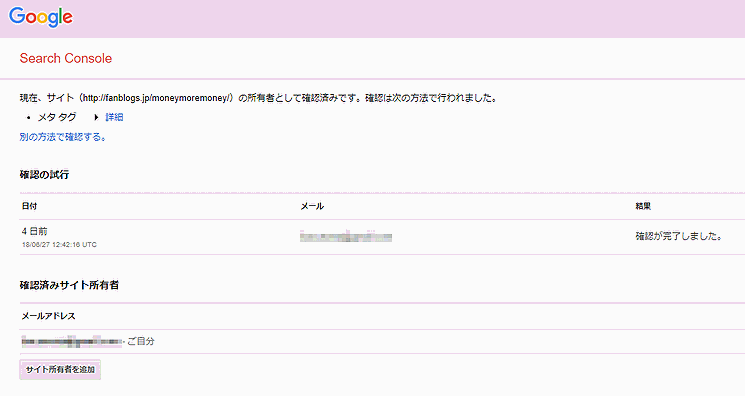
所有者の確認済みの内容が表示されます。その上部に「メタタグ」→ 詳細と詳細部分がリンクになっているのでその部分をクリックします。

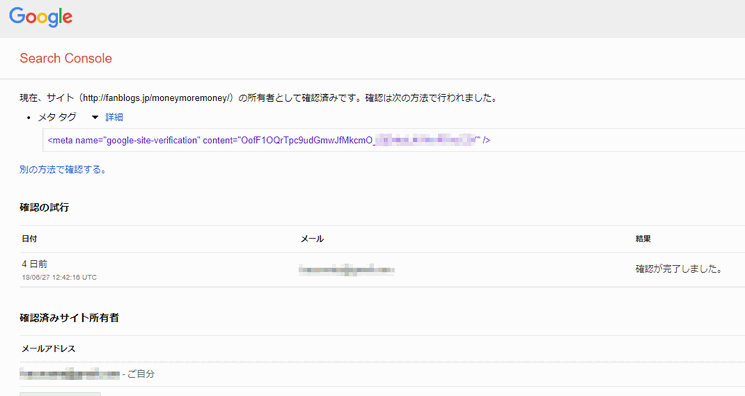
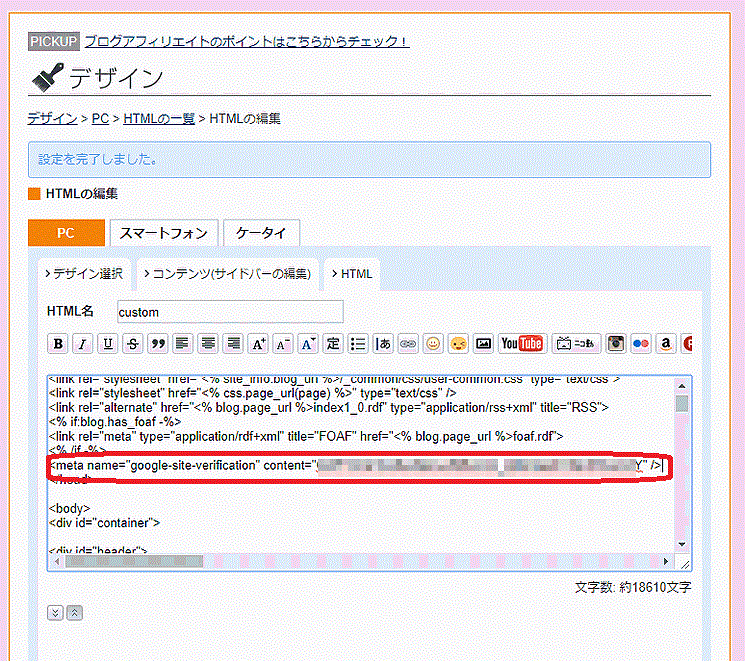
クリックするとメタタグが表示されました。このメタタグをコピーしてFanBlogのHTMLの編集ページに移動します。

無事貼り付けて再設定が完了しました。

Bing - Webmaster Toolsのメタタグ確認場所
Bingのウェブマスターツールのメタタグ確認場所は分かりやすいです。
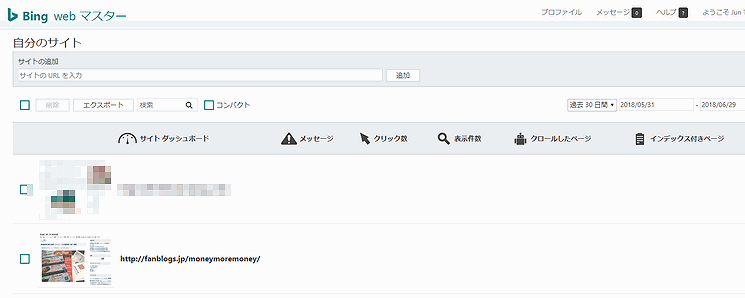
まず自分自身のBingウェブマスターツールにログインし、対象のサイトをクリックして進みます。

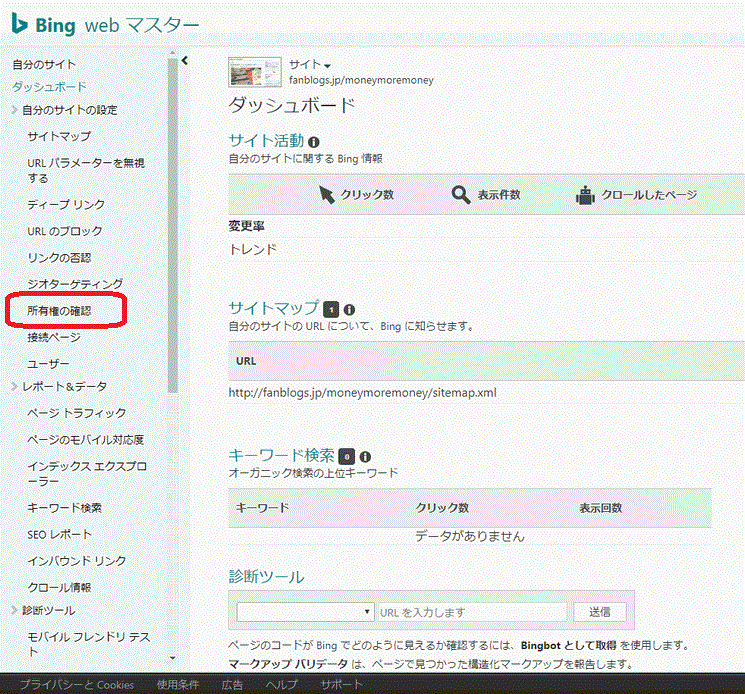
対象のサイトの管理画面が表示されます。左サイドバーにある項目から「所有権の確認」をクリックします。

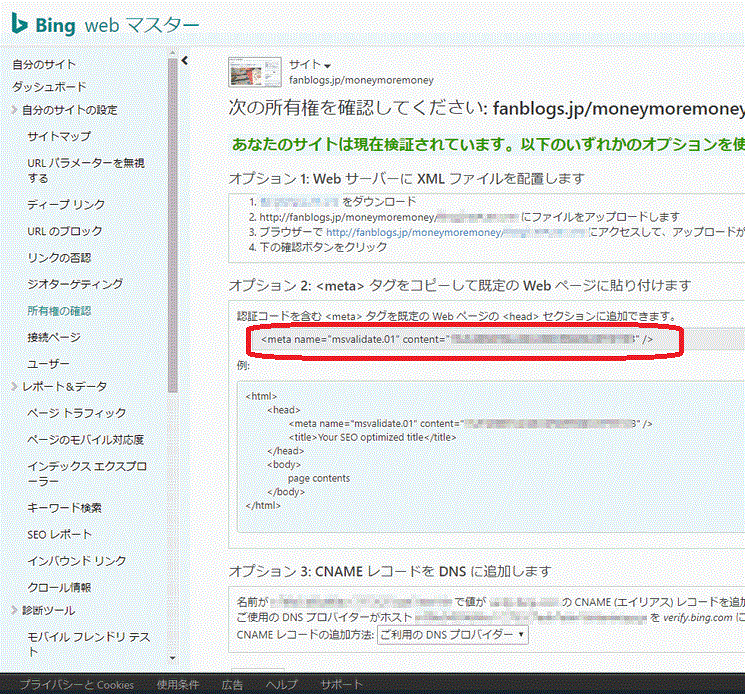
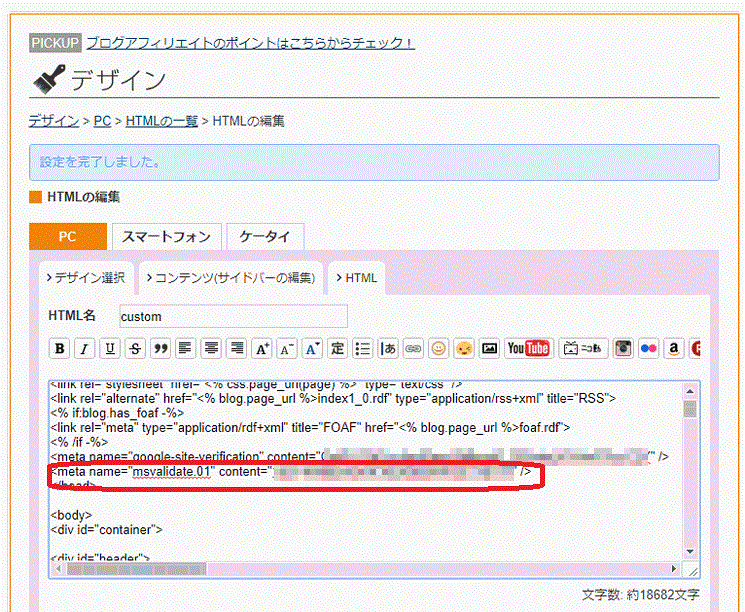
画面が切り替わりメタタグの設定が表示されます。このメタタグをコピーして再度FanBlogのHTMLの編集ページへ移動します。

こちらも無事貼り付けて再設定が完了しました。

まとめ
Google Serch ConsoleとBing - Webmaster Toolsも無料ブログを使用しているときにはメタタグの設置が<head>内に貼り付けないといけない場合があります。よっぽどのことがない限り設定は最初の1回だけで済みます。ただし、突如その設定が初期化されてしまったときには両方のサービスのメタタグの記載場所を抑えておく必要があります。
このページを見て参考になれば幸いです。