アフィリエイターにとってはグーグルやヤフーの検索結果で上位表示され、記事を読んでもらうことが第一です。
スマホでgoogleを使って検索をした時、結果表示の際にサムネイル画像が表示されているのを目にしたパターンがあると思います。
こんなやつです。

自分の書いた記事もできれば画像が検索結果に出てくれると記事内容がイメージしやすく、クリックしてもらいやすくなりますよね。
グーグルのスマホ検索結果に画像を表示させる
画像を表示させるには<head>・・・</head>の中にあるコードを記載しておく必要があります。
そのコードを記載することでグーグル側が記事内容に応じて判断し最適な画像を表示させてくれます。
この方法は通常のグーグルWeb検索ではなく、自分のウェイブサイト内にカスタム検索を導入する際に用いられる手法です。
その1:PageMap を使用
設定は<head>・・・</head>の中に次の記載を行います。
1 2 3 4 5 6 7 8 9 | <!-- <PageMap> <DataObject type="thumbnail"> <Attribute name="src" value="URL/〇〇.jpg"/> <Attribute name="width" value="100"/> <Attribute name="height" value="130"/> </DataObject> </PageMap> --> |
value="URL/〇〇.jpg"のところは表示させたい画像のパスを指定します。
その2:thumbnail メタタグを使用
こちらも設定は同じく<head>・・・</head>の中に次の記載を行います。
1 | <meta name="thumbnail" content="URL/〇〇.jpg" /> |
content="URL/〇〇.jpg"のところは表示させたい画像のパスを指定します。
実際やってみたところ
私もこの方法を実践すべく、ワードプレステーマ「アフィンガー5」を使っているこのサイトでやってみました。
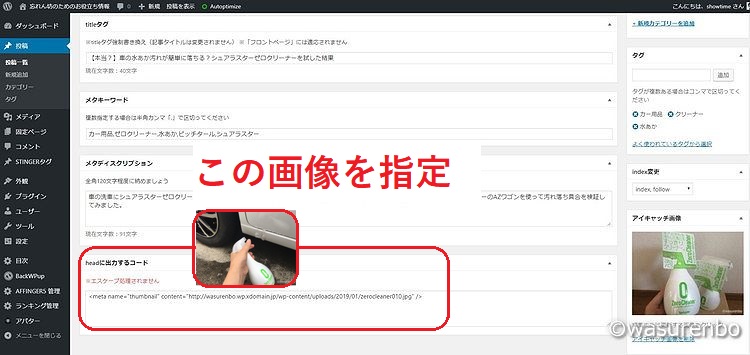
アフィンガー5の記事投稿にはhead部分へコードを出力させる直接記載の項目が設けられています。
違うテーマを利用されてるとプラグインを利用するかカスタムフィールドを利用して出力させる必要があります。
こうした手間がアフィンガー5を利用しているとないので助かります。
head部分へ表示させたい画像を指定しました。

これで記事更新をかけてみました。
すぐにGoogle Search ConsoleでURL検査を使ってインデックス更新を促したところ、15分ほどで結果が出ました。

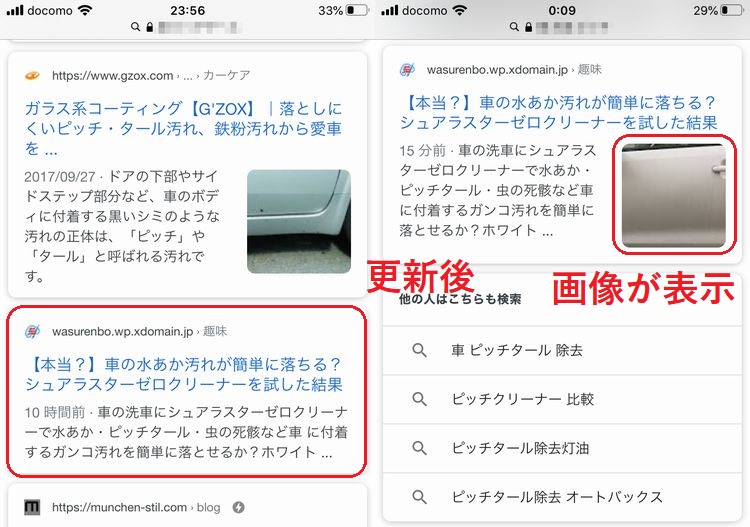
左が更新前、右が更新後のiphoneのグーグルで検索をかけた時の結果です。
それまでは画像が表示されていませんでしたが、その2の方法thumbnail メタタグを記載したところ、検索結果に画像が表示されました。
ところがちょっと待て!!
指定したのはクリーナースプレーを持った画像のはず。自分が意図した画像とは違うものが検索結果に表れました。
この辺りはグーグルのアルゴリズムが検索に対して最適な画像を判別して表示させているといったところでしょう。
あくまで画像を表示させたいなら指定しておきなさいと認識しておきます。
アフィンガー5ユーザーへの注意点
1点アフィンガー5を使う方には注意を促しておきます。
今回のメタタグの記載はアフィンガー5を使っている方には重複のコードになります。
アフィンガー5ではアイキャッチ画像を指定した場合、この画像がメタタグのthumbnailとなります。
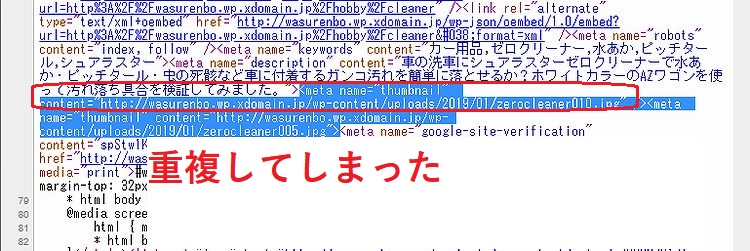
実際のソースコードをチェックしたのが下記です。

サムネイルの指定メタタグが重複しています。
さすがに重複はまずいため、後から加えたコードを削除することにしました。
アフィンガー5ではアイキャッチ画像がそのままメタタグのサムネイルとなるので、検索結果に画像を表示させるときには記事本文とイメージ画像がなるべく近づくようなものにする必要がありますね。
まとめ
ワードプレスのテーマを利用されている方は各テーマがどのようにメタタグを指定しているか記事のプレビュー後にソースコードをチェックするようにしましょう。
もしthumbnail メタタグがない場合は追加で<head>内に記載する必要があります。
