AmebaOwndでHTMLタグにコードを記載すれば、ブログであっても装飾やアフィリエイトのリンクタグテーブルの表を記載できることはお伝えしました。
その際、見た目をよくするため<style>タグを使って書きましたが、AmebaOwndで不具合を発見しました。
今のところ、その不具合を回避するには1つだけしか方法はないみたいなので書き記しておきます。
AmebaOwndで生じた<style>タグの不具合
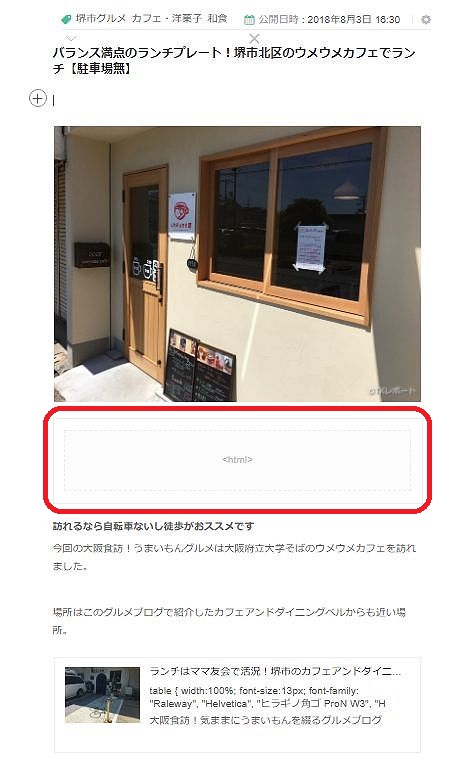
私はグルメブログを開設していますが、その際ブログの先頭ページに写真を載せ、その次にHTMLタグパーツを使ってテーブルタグ(表)を表示させていました。

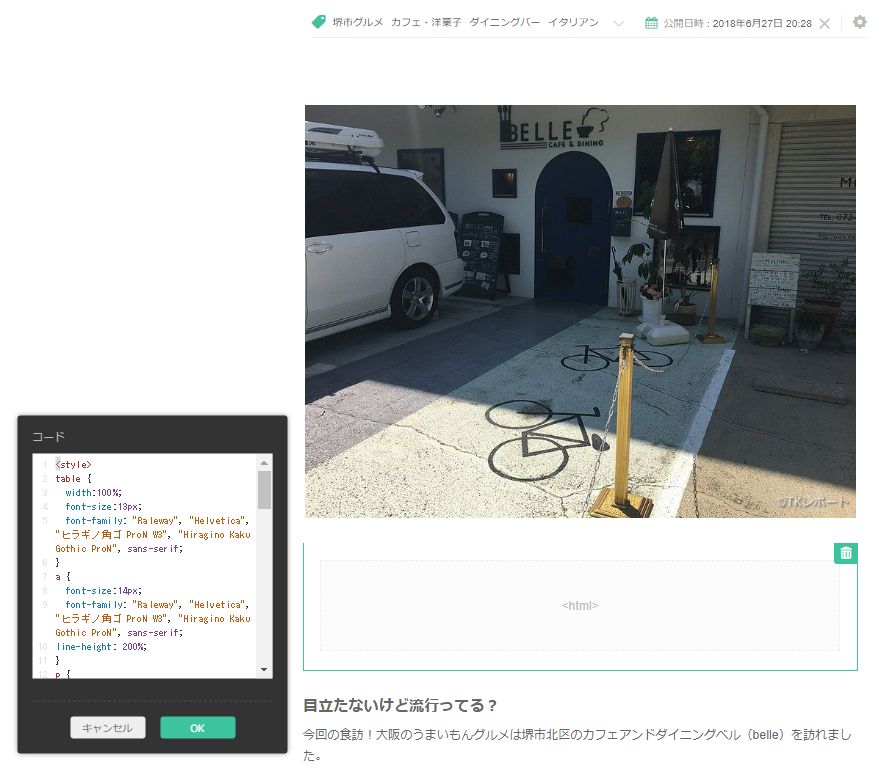
その際、HTMLパーツは<style>~</style>でCSSの記述をしました。

ではAmebaOwndの機能であるブログカード風のリンクを見てください。

タイトル下にtable{width~ とスタイルシートの内容が表示されています。
この状態はgoogleやYahooの検索結果にも表示されていました。
さすがにこれは見た目も不細工です。
<style>タグの不具合の回避方法
運営元のAmebaOwndへは問い合わせは行っていません。以前、不具合を報告しましたが結果改善が見られずあきらめた経緯があります。
その時の不具合・・・カテゴリを新設して投稿しても新しいカテゴリがwebサイトに反映されない。2記事以上たまると表示される。
今回も伝えたところで修正されるかは不透明なので、次の方法を使いました。
記事の先頭近くにHTMLパーツを使って<style>タグを使用しない!
これしかないようです。
注意ポイント
画像→HTMLタグ→ブログ本文記載
をやめて
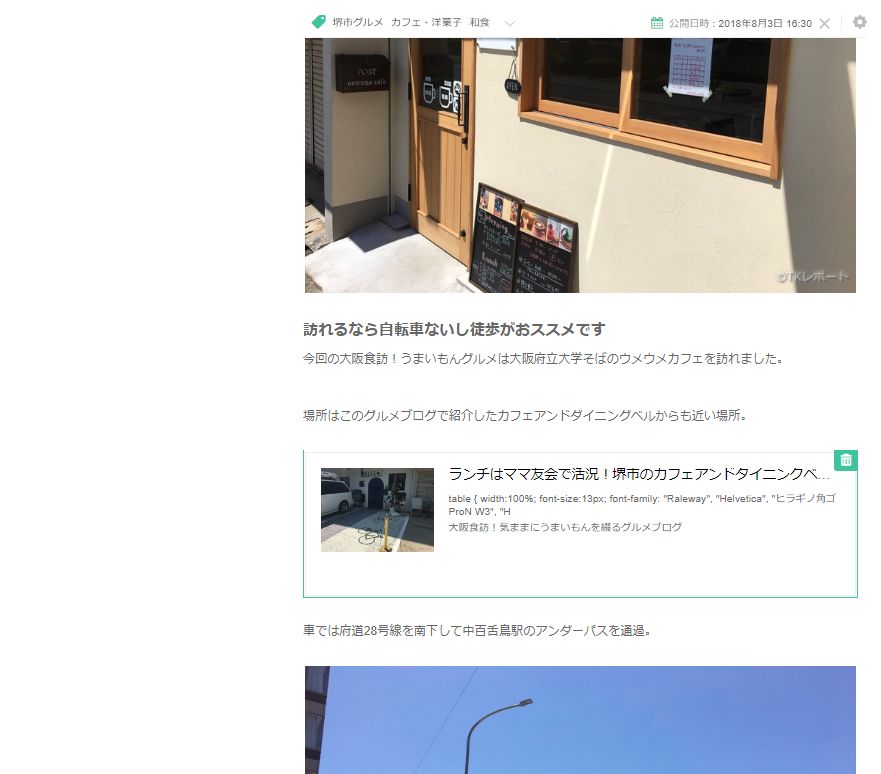
画像→ブログ本文記載→HTMLタグ
この記述方法にすると、ブログカードも本文の文章が表示されるため、先ほどのようなスタイルタグの内容が表示されないようにしました。
念のため、AmebaOwndのリンク挿入で確認します。

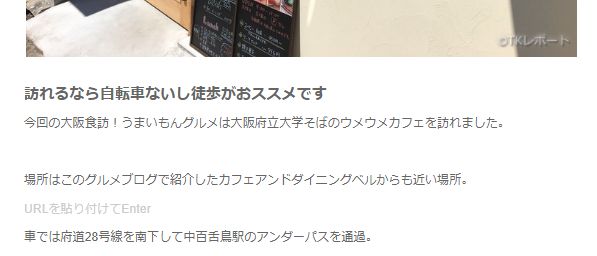
リンクを挿入。クリックをするとブログカードに変わります。

そしてエンターキーを押すと

ブログカードの内容も更新されてスタイルシートの内容が表示されなくなりました。
念のため、私のグルメブログです。よければご覧ください^^
AmebaOwndのプレビュー画面から更新しないこと
この修正のため数ある記事を一つ一つ修正することになりましたが、これも修正作業中に分かったAmebaOwndの不具合です。
プレビュー画面を見て、おかしくなければそのまま更新ボタンを押して記事投稿を完了させることがほとんどだと思います。私もそうでした。
ですがこれもやめましょう。
更新されないで前の状態を引き継ぐことがあるからです。
そのため2回同じ記事修正を行うことになりました。
一回プレビューをしたら記事編集画面に戻り、それから更新ボタンを押すようにしましょう。
無料で使うブログには不具合はつきものです。
文句を言ったところでなかなか改善は行われません。、無料で使わせていただいてると謙虚な気持ちとできる範囲で不具合の回避を自助努力で行うほかありません。
