無料ブログとしてパソコン・スマホにレスポンシブにページを切り替えて表示させる機能があるAmebaOwnd。
無料であるが故、完璧に記事が書けるといえばそうではありません。
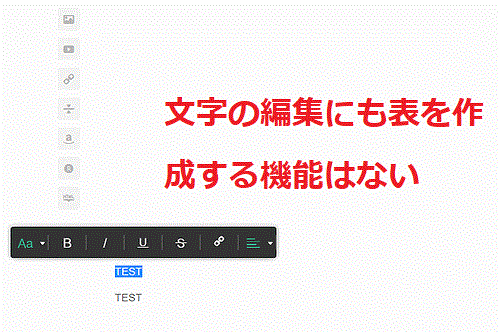
例えば、表。HTMLでは「table」タグで表現します。Wordpressなどではタグでソースコードを打ち込んでいかなくても、ビジュアル編集の中に表(テーブル)を作る機能を備えていれば比較的簡単に票が作ることができます。
一方、AmebaOwndではビジュアル編集ができますが、表の作成はできません。

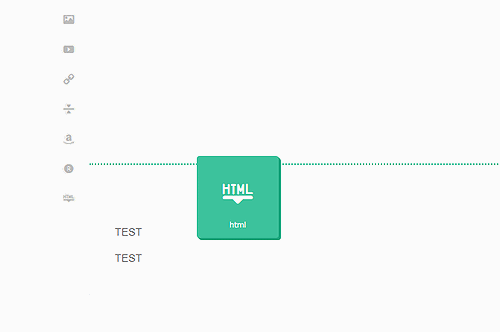
そのため、AmebaOwndは左のパーツからHTMLブロックを任意の場所に配置し、HTMLのtableタグを記載しなければなりません。

これってかなり面倒な作業ですよね。
HTMLを編集するエディターもありますが、やっぱり時間がかかります。
かといって、AmebaOwndに要望してもいつ機能が加わるかわかりません。
それならとできるだけ簡単にかつ無料・そして他人の力をお借りしてAmebaOwndに表を貼り付ける技を見つけました。
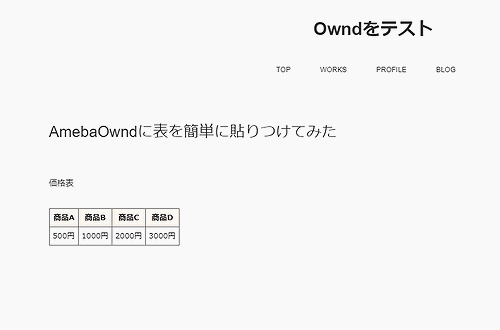
実際筆者がAmebaOwndに表を作った結果がこれ!

表字体の作成時間を除けば、HTMLコードに変換してからAmebaOwndに貼り付けて文字間隔など体裁整えもそんな時間がかかっていません。
手順さえ覚えてしまえば、記事の作成時間もこれでかなり短縮が見込めます。
また、スタイルシートはインラインスタイルでの記述ですから、HTMLブロックの(表)ごとに変えることも可能です。
AmebaOwndで表を作成する時の参考になれば幸いです。
AmebaOwndに無料で表(テーブル)を貼り付ける手順
大きく分けて表の作成、テーブルタグの作成、AmebaOwndに貼付けの3ステップになります。
表の作成
まず、無料で表を作成するにはGoogleで提供されているGoogleスプレッドシートを利用します。

マイクロソフトのofficeがあってエクセルが使える方はそちらを使って大丈夫です。
筆者は無料で使えるGoogleスプレッドシートを使うのは理由があります。
作成したデータはすべてクラウド上のGoogleドライブに保存されるため、アフィリエイトの作業をネット環境がある場所ならパソコンが変わっても作業が行えるからです。
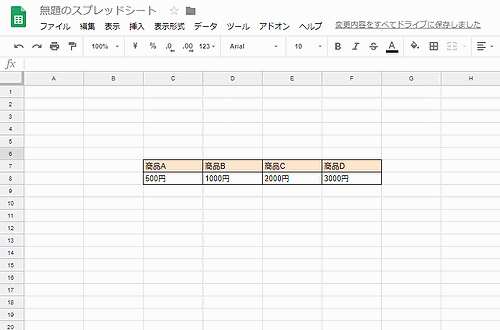
例として、簡単に価格表を打ち込んで作成しました。枠線と見出しの色はあくまでイメージです。

表の作成は以上です。もしWeb上にある公的資料をコピーして表にしたい場合にも、Googleスプレッドシートに貼り付けてやれば作成可能です。
一先ず表作成の作業はここで終えて次のテーブルタグ作成の準備に入ります。
テーブルタグの作成
テーブルタグを作成するには、Web上に公開されている「エクセルシートをHTMLテーブルに変換させる」サイトの力をお借りします。
私は今のところ下記のサイトを利用させていただいています。
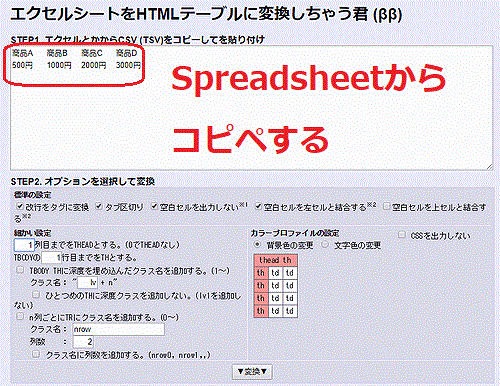
エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)
このサイトの良いところはGoogleスプレッドシートで作成した表の範囲をコピペするだけでテーブルタグに変換してくれるところです。
Googleスプレッドシートのデータを貼り付け
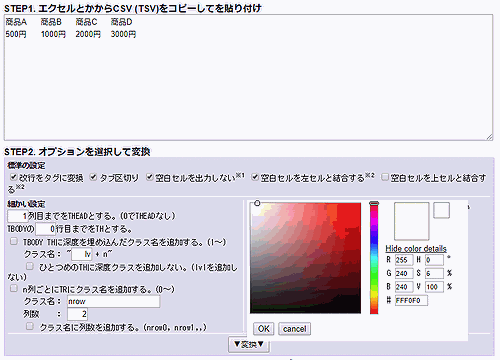
さきほど作成したGoogleスプレッドシートの表を範囲指定したのち、エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)のち画面上部にある「STEP1. エクセルとかからCSV (TSV)をコピーしてを貼り付け」の白い枠内へコピー&ペーストします。

オプションの選択
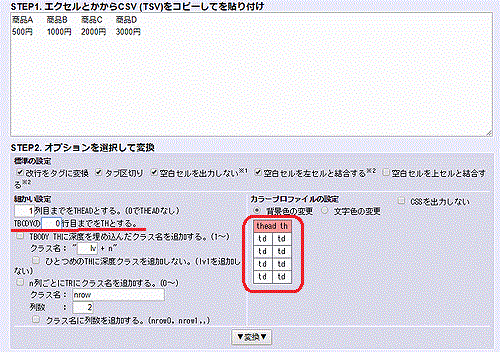
次に見出しの部分や背景色の設定を行います。
今回の例では見出しはthhead部分のみなので、細かい設定のTBODYの[1]行目までをTHとする。と書かれた部分の[1]を[0]としてみます。
するとカラープロファイルの設定にあるthのピンクの部分が消えてなくなりました。

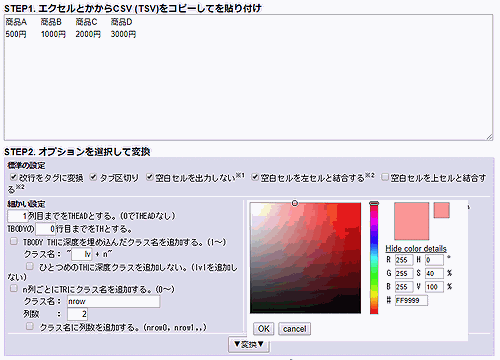
次に背景色の設定はピンク色のthread thのあたりにカーソルを持っていくと、クリックできる状態になります。クリックすると色を指定することができます。

色はカーソルの移動で指定することも、カラーコードを入力する場合も両方可能です。

HTMLタグへの変換
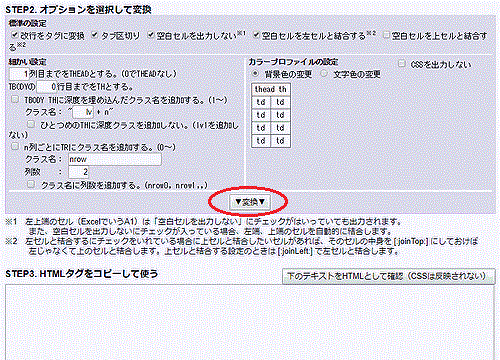
オプション指定を終えたなら「▼変換▼」ボタンをクリックします。

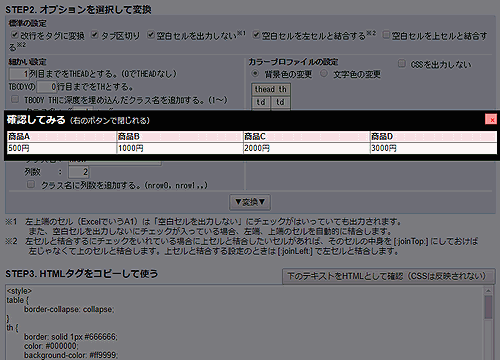
確認画面が表示されます。意図しない表示や、色を変更したい場合はまたオプション選択をやり直します。表示に問題なければ確認画面を閉じます。

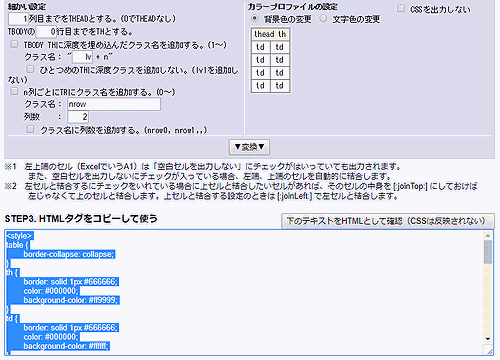
最後にSTEP3.HTMLタグをコピーして使うに表示されたタグをコピーしてAmebaOwndのHTMLブロックに貼り付ければ表が完成です。
AmebaOwndに貼付け
それではHTMLテーブルに変換しちゃう君 (ββ)に表示されたHTMLタグをそのまま貼り付けてみましょう。
HTMLタグをコピーします。

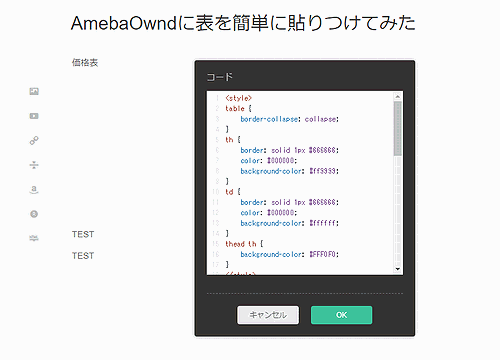
AmebaOwndのHTMLブロックに先ほどのソースコードを貼り付けます。

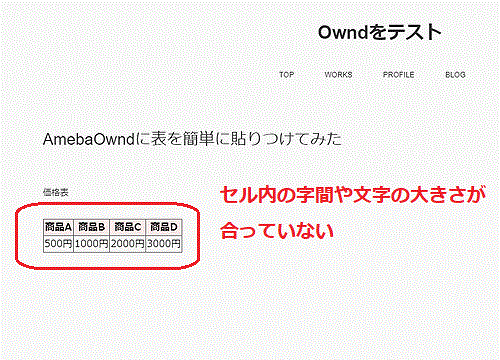
価格表の下に配置してプレビューしてみましょう。

表としてはきちんと表示されています。ただ本文内の文字の大きさが異なりますし、表の中の字間もきっちりしていて見栄えが良くありませんね。
表ができれば大丈夫という方は、ここで終了すれば最低限の表の貼り付けは完成です。
見栄えも調整したい方は直接AmebaOwndのHTMLブロックに貼り付ける前に一工夫が必要です。
HTMLタグのスタイルシートを変更
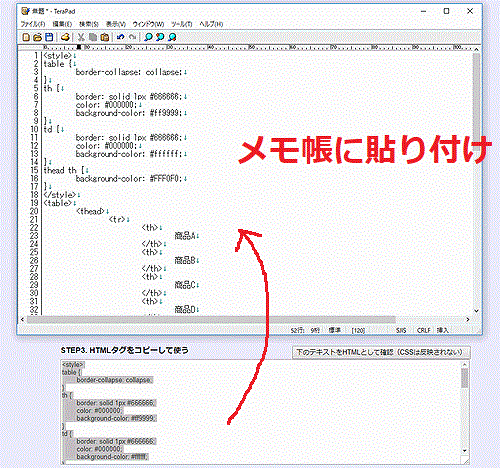
HTMLテーブルに変換しちゃう君 (ββ)に表示されたHTMLタグをメモ帳などに貼り付けます。

文字サイズの調整
文字のサイズを調整するにはtable タグのところに次の一文を書き加えます。
font-size:13px;
表の文字サイズ
table {
border-collapse: collapse;
font-size:13px;
}
文字サイズは任意でお好きなサイズに指定して大丈夫です。
セル内の字間の調整
次は字間の調整です。調整する場合th,tdタグに次の一文を書き加えます。
padding: 5px;
表セル内の字間調整
th {
border: solid 1px #666666;
color: #000000;
background-color: #ff9999;
padding: 5px;
}
td {
border: solid 1px #666666;
color: #000000;
background-color: #ffffff;
padding: 5px;
}
字間は任意でお好きなサイズに指定して大丈夫です。
ではもう一度AmebaOwndのHTMLブロックに貼り付けてみましょう。
スタイルシート修正後でAmebaOwndに貼付け
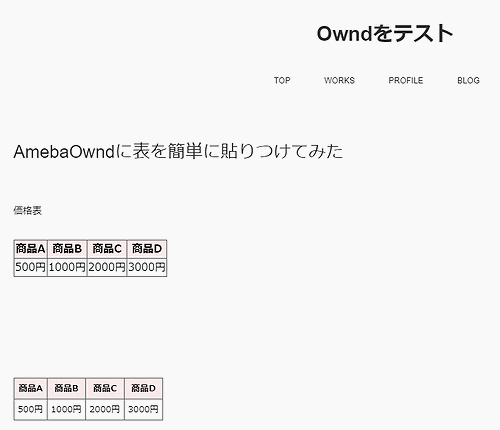
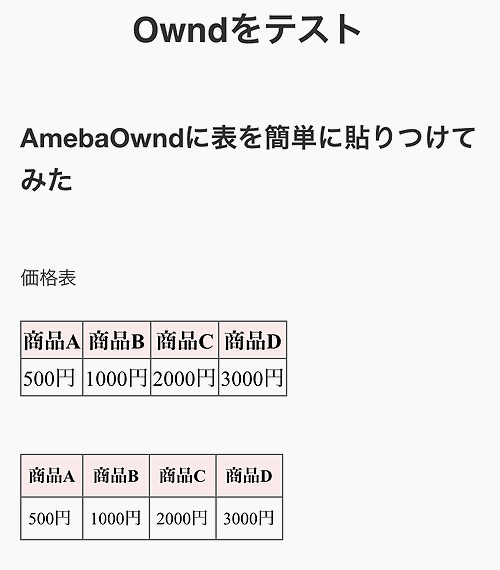
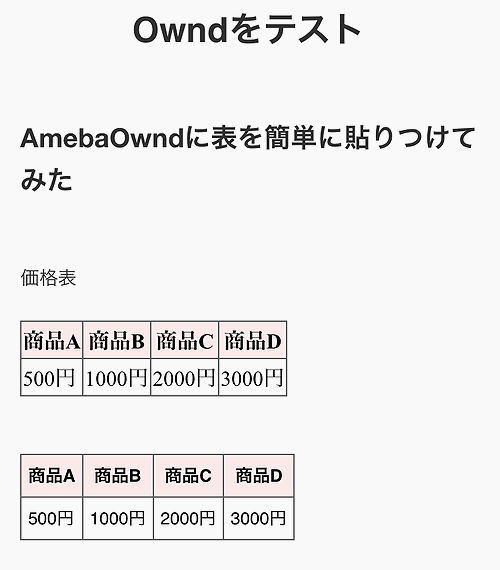
先ほどスタイルシートに書き加えたソースコードをもう一度AmebaOwndのHTMLブロックに貼り付けて比較してみます。

文字も本文と同じくらいの大きさとなり、字間もゆとりがあり見やすくなりました。
これで表の貼り付けは完了!と言いたいところですが・・・・・
Macの環境下、Safariで確認すると

字体が本文と合っていませんね。
気にならない方はここで作業終了。いやすべてフォントも合わせたい方は次にお進みください・
iPhone・iPod対策:HTMLタグのスタイルシートを変更
メモ帳に貼り付けた中からtable タグのところにさらに次の一文を書き加えます。
font-family: "Raleway", "Helvetica", "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", sans-serif;
表の文字サイズ
table {
border-collapse: collapse;
font-size:13px;
font-family: "Raleway", "Helvetica", "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", sans-serif;
}
これでもう一度iPhoneでサイトを確認します。フォントの調整は文字サイズ・字間調整した表のみ行いました。比較してみましょう。

ようやく、見栄えのよい表がAmebaOwndのブログに反映させることができるようになりました。
念のためこのサンプルで使用したソースコードを記しておきますのでコピペしてお使いください。
表のサンプルコード
<style>
table {
border-collapse: collapse;
font-size:13px;
}
th {
border: solid 1px #666666;
color: #000000;
background-color: #ff9999;
padding: 5px;
}
td {
border: solid 1px #666666;
color: #000000;
background-color: #ffffff;
padding: 5px;
}
thead th {
background-color: #FFF0F0;
}
</style>
<table>
<thead>
<tr>
<th>
商品A
</th>
<th>
商品B
</th>
<th>
商品C
</th>
<th>
商品D
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
500円
</td>
<td>
1000円
</td>
<td>
2000円
</td>
<td>
3000円
</td>
</tr>
</tbody>
</table>
まとめ
以上がAmebaOwndで無料で簡単に表を作成する裏技でした。私一人ですと時間がかかって仕方ありませんでしたが、エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)を提供しているサイト運営者様には大変感謝申し上げます。
この他にもおそらく時短できる方法はあるかと思いますので、そのやり方があればまた教えてください(笑)