無料ブログとしてパソコン・スマホにレスポンシブにページを切り替えて表示させる機能があるAmebaOwnd。
筆者も利用していますがSeesaaやはてなブログと違い編集ページ内で直接HTMLタグを記入するにはブロック個所を選んで記入する煩わしさがあります。
また、基本的なフォントは設定したデザインテーマによって設定されるのですが、何故かHTMLタグの部分はiPhoneのSafariで確認するとSafariのフォントが適用されてしまい見栄えが良くありません。
そして、一番アフィリエイトをしていて困ったのがアフィリエイト会社から提供されるバナー画像の貼り付けです。
AmebaOwndの問題点
直接画像をAmebaOwnd内に保存すれば画像サイズがどんなに大きくとも自動で調整してくれます。
しかしながら、アフィリエイト会社から提供されるバナー画像の保存元はアフィリエイト会社にあるのでAmebaOwnd内に画像をアップロードすることができません。
AmebaOwndでアフィリエイト画像を張り付ける方法としてはブロックと呼ばれるところから、HTMLタグを直接記述するパーツを追加する必要があります。
AmebaOwndでのHTMLタグ記載
ブロック個所からHTMLを選択

配置した位置にHTMLパーツをドラッグ&ドロップ

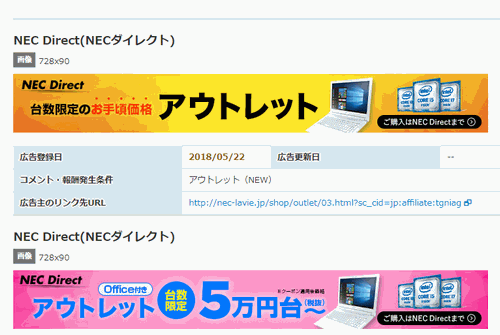
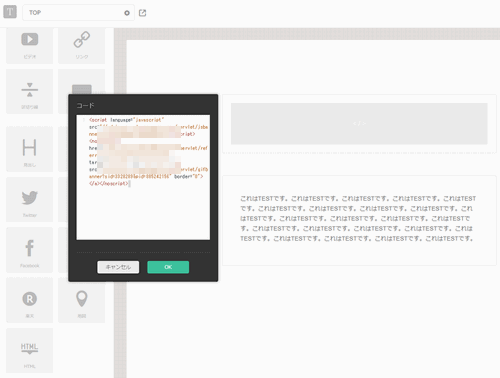
そこにHTMLタグを記述するためのアフィリエイトバナータグを書き込みます。今回はASP会社のバリューコマースからNEC Directの728×90pxの画像リンクを張り付けてみます。

リンクタグを貼り付けました。

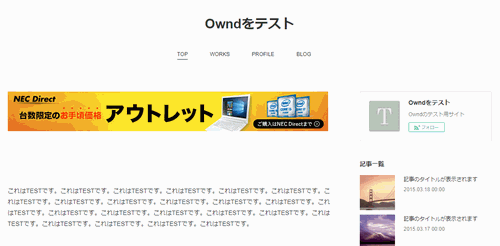
ではプレビュー画面でパソコン用に実際表示されるデモを見てみます。

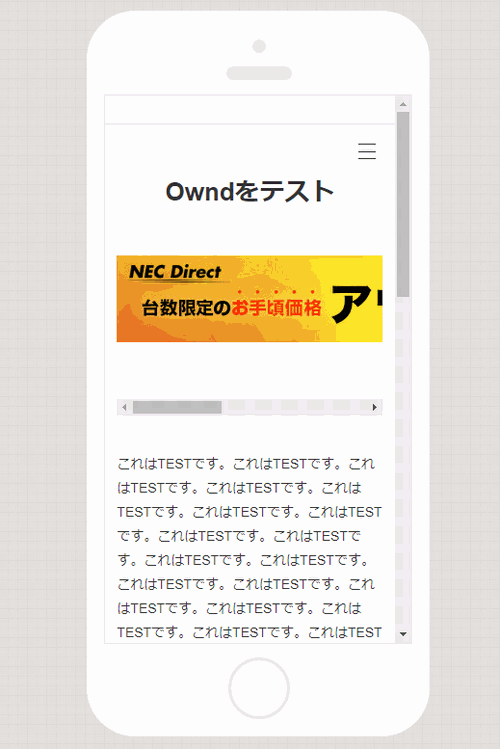
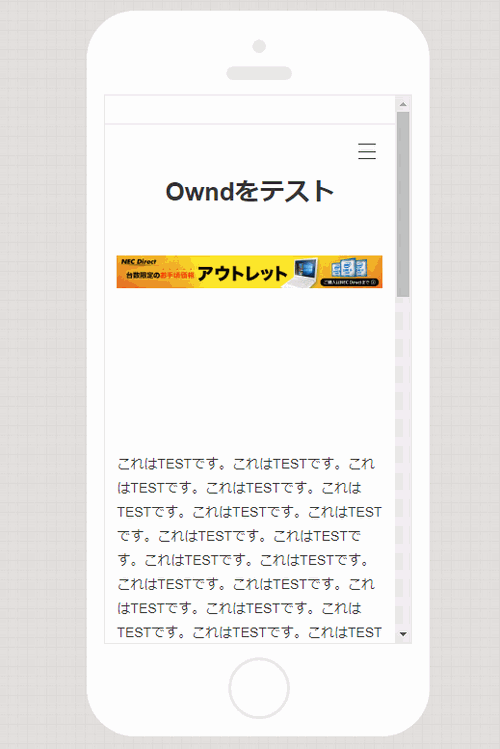
横幅が切れたりすることなく表示されています。ではスマホ用のプレビューではどうでしょうか?

画面幅に対して画像が自動縮小されずそのままのサイズで表示されているので右端が切れてしまっています。スマホでこのページを見たらやはり気持ちいいものではありません。
これを解決するにはCSSスタイルシートでimg属性である画像の横幅を調整する必要がります。
AmebaOwndのCSS編集
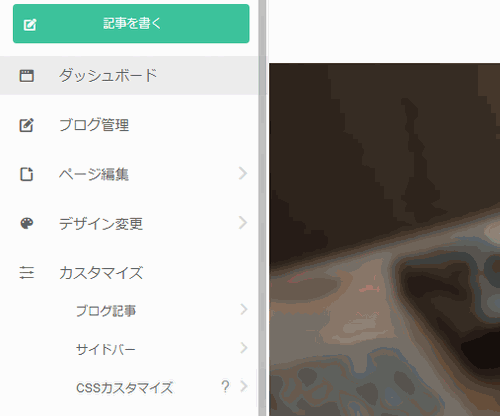
AmebaOwndでは左のメニューからCSSカスタマイズができるように設定されています。

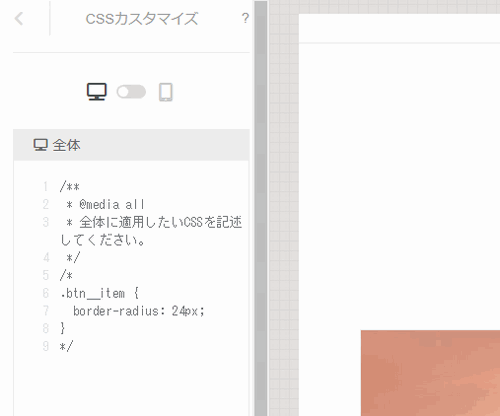
CSSカスタマイズをクリックするとCSSのコードを記述することが可能です。

ここに画像imgの横幅と高さを調整するコードを記述してみたのですがAmebaOwndでは優先順位が設定されているのか画像に変化が起きませんでした。
AmebaOwndの画像幅問題を解決したやり方
試行錯誤の末たどり着いたのが直接HTMLブロック内にスタイル属性を書くインラインスタイルです。要素に直接指定したものが優先されますがこれが解決できる方法でした。
AmebaOwndのインラインスタイルの記述
私が行ったのは次のコードを埋め込みました。
CSSサンプル
<style>
img{
max-width: 100%;
height: auto;
}
</style>
<script language="javascript" src="//ad.jp.ap.valuecommerce.com/servlet/jsbanner?sid=xxxxx&pid=xxxxxx"></script><noscript><a href="//ck.jp.ap.valuecommerce.com/servlet/referral?sid=xxxxx&pid=xxxxx" target="_blank" rel="nofollow"><img src="//ad.jp.ap.valuecommerce.com/servlet/gifbanner?sid=xxxxx&pid=xxxxx" border="0"></a></noscript>
ではもう一度この状態でAmebaOwndのスマホプレビューを確認してみましょう。

今度はうまく画像がスマホの画面表示幅に収まるようになりました。
まとめ
このようにAmebaOwndでアフィリエイトバナーを貼り付けるとき、泣く泣くスマホ用画面に収めるために寸足らずの画像を貼り付けて、PCサイトでは不格好になることが防げるようになると思います。今回は固定ページの編集で行いましたがブログページやサイドバーのブロックにもインラインスタイルで記述すれば同じようにレスポンシブルのバナー画像を貼り付けることが可能です。AmebaOwndで悩んでいた方はぜひ試してみてくださいね。